Nokia E7 Design Video Sneak Peek
Despite news and opinion out there regarding Nokia, one thing most everyone agrees with (realizing not everyone agrees with anything!) is that Nokia has some innovative designs for their mobile devices. This holds true for the Nokia E7, which I had the chance to get my hands on when I was in Berlin in November at Microsoft TechEd as a guest of Nokia.
Tomorrow, February 4, 2011 a new video is being released by Nokia on the design of the E7. However, I got a link to the video ahead of this release, and it is available for viewing now. You can view the embedded video below, or click this link to watch the Nokia E7 Design video on YouTube.
Thanks to the folks at WOMWorld/Nokia for sending me this sneak peek video link.
As to when the E7 will officially launch and be available in the US among other countries remains to be seen, unfortunately. Back in November, I was told it would be released “Christmastime” but shortly afterwards it was announced there were production delays. Once it is available, I hope to get my hands on an actual model and give it an actual run. In the meantime, this video will have to do.
Did you enjoy reading this? You are welcome to subscribe to The Hot Iron by RSS feed or by email.
3 Words For Your Web Site In 2011
 With the start of a new year, many people come out with predictions or trends they see for the coming 12 months. There’s plenty of great writings out there already, so I will not add to the list (if you want to read a good one, there’s Emily Brackett’s Top 10 Web Design Trends for 2011 That Will Help Your Small Business).
With the start of a new year, many people come out with predictions or trends they see for the coming 12 months. There’s plenty of great writings out there already, so I will not add to the list (if you want to read a good one, there’s Emily Brackett’s Top 10 Web Design Trends for 2011 That Will Help Your Small Business).
As I was pondering my 3 words for 2011 as presented by Chris Brogan I thought of suggesting 3 words for your Web site for 2011. These 3 words are “guiding pillars to focus on in the coming year” as Chris describes.
My 3 words for your Web site are – Measure, Function and Backup.
Measure – Any decision you make for your Web site (or for your business for that matter) should be the result of facts or planning. Whether these are successful or not are determined by the numbers, and you must measure them to ensure if you are on track, way off, or need an adjustment. Many people do not measure their Web site. This starts with the hits, which many people use Google Analytics to measure. It then continues with feed tracking (for blogs or RSS feeds), social media links, surveying and so forth. If you are not doing any measuring, do so. If you have no data to work with, start collecting it.
Function – As much as a Web site must have great content and look good, it must also work. Links should not be broken. Forms should submit properly and accurately process the information entered. Any unique functionality should not only work but also work in all browsers. Where you may think these examples should be a given, many times they are not. The simple thing is to test your Web site on multiple browsers – Internet Explorer, Firefox, Chrome, Opera, etc. – and on multiple platforms – PC, Mac, Linux, mobile devices – and see how they look and perform. Ensuring your Web site works means it is working for your customers.
Backup – Do you have a backup strategy for your Web site? Or do you even have at least one, single backup copy of your Web site stored someplace secure? If not, then you should. Develop a plan of what to backup and how often. Backups can be as simple as a database dump or export of orders, blog posts or customer data. It should be done on an interval that works for you. One you create it, test the backup plan, as a backup is no good if you can’t restore from it. Fortunately your Web host more than likely has some form of backup procedures in place. But why wait until there’s a problem to fund out they don’t?
There are a lot of things to consider with regards to any Web site, as I have presented before with The State of Your Web Site. These are 3 core areas from which you can build the success of your Web site. If you have any questions or comments on any of these, please enter them in the comments area of this post below. If you need help to make these happen, please contact me personally.
Did you enjoy reading this? You are welcome to subscribe to The Hot Iron by RSS feed or by email.
Initial Thoughts On The Nokia E7
 When I was preparing to attend the Microsoft TechEd Europe conference last week, I was hoping I would get my hands on the new, yet-to-be-released Nokia E7 smartphone. As TechEd is a business technology conference, and the E7 is being positioned as a business mobile device, I was pretty confident there would be an E7 or 2 available for me to try.
When I was preparing to attend the Microsoft TechEd Europe conference last week, I was hoping I would get my hands on the new, yet-to-be-released Nokia E7 smartphone. As TechEd is a business technology conference, and the E7 is being positioned as a business mobile device, I was pretty confident there would be an E7 or 2 available for me to try.
The good news is there was, however they were the personal devices of the Nokia staff who were there for the show and working at the booth. So where I was able to hold and try an E7, nobody handed me one and told me to walk around the exhibit floor and take it for a test drive. As a result, I had limited access, but enough to collect some initial thoughts and opinions which may be of value for others. I have also listed a number of things I would like to try out once the device is released. Interestingly, it was also the first time I had my hands on a Nokia N8, which came in handy for comparison of the 2 devices.
First, here’s my initial thoughts, and not necessarily in a priority order:
- Good size – The E7 has a decent-sized screen. When the keyboard is “stored” under the device, it fits well in your hand and is not too bulky. After sliding the keyboard out, it is practical to type and use while holding in my hands as well as placing it on a flat surface. It is also a bit larger than the N8, as you can see from this angled yet side-by-side comparison photo I took.

- Solid – A hallmark of Nokias is they are solidly built, and the E7 continues this tradition. When I attempted to slide out the keyboard for the first time, I was cautious as I didn’t want to do it with too much force. But once I did it and a few more times, I got the hang of it. The keyboard can take a little pressure on the slide mechanism.
- Decent keyboard – The keyboard is more like the N97 than the E75, which is a good thing. There are arrow keys rather than a joystick, which is preferred to me, especially on a touchscreen device. I say the keyboard is good, and to make it great would be to add an additional row of keys so I don’t have to press an “alt” key to type numbers. But it does have 4 rows of keys as compared to 3 on the N97.
- Memory – The E7 has 16 GB of memory on-board. I asked how much available memory was free on the device when it is shipped, and I was told it was about 14 GB, as there are core files and some audio and images and video shipped on the device. There is no memory card slot, and some have had issue with this. Personally, Micro SD cards are too darn small for my big hands. The E7 has a Micro USB connector, and with an adapter cable you can connect a USB Flash drive. I saw a demo of this – when connected, you can browse the Flash drive just as if was an inserted memory card. You can also run files off the Flash drive, including video and presentations, which to me looked seamless.
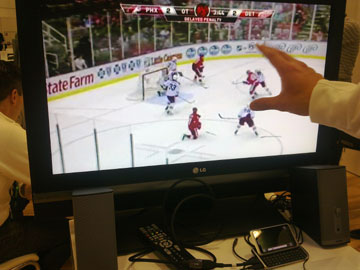
- Video – I saw 2 examples of this. First was a video file played off a Flash drive, and as I said above it looked fine. I also saw NHL Gamecenter, an app which shows clips of hockey games. I watched this both on the device as well as when it was connected to an HDTV using its HDMI out port. The video quality was very good on the E7 and good on the HDTV, though there was some pixilation. My assumption is this was due to the compression of the video itself as it is probably optimized to deliver over a mobile network. The photo below is of a game clip on an HDTV from the E7.

- Camera - The camera on the E7 is 8 megapixels, as compared to a 12 megapixel Carl Zeiss lens on the N8. When I asked about this, I was told part of the decision-making was the price of the device, and part was that in order to have the Zeiss lens on the N8, it extends from the back of the device, which if done on the E7 it would not be able to lay flat on a surface. This makes sense as you won’t always be holding it when typing.
So what did I want to do that I did not have the opportunity to? Here’s a few things:
- Take video and photos and look at them on my PC.
- Try reading text outside in sunlight and in a dimly lit room, as well as see how much I can adjust the text size.
- View PDF documents.
- Write and edit a blog post.
- Surfing the Web, including hitting various eCommerce Web sites.
In short, I would want to use it as I do my E72 device on a daily basis.
One last thought – orange would be my color of choice! It’s a unique color and the metallic color looks impressive, plus it will match my luggage.
I hope my initial thoughts are of some help. What are your thoughts on what you have seen and heard on the E7 so far?
Did you enjoy reading this? You are welcome to subscribe to The Hot Iron by RSS feed or by email.
New Web Site Launched For Spartan Charters
 At Dunkirk Systems, LLC we are proud to have brought many clients to the Web for the first time. With the launch of the Web site for charter fishing service Spartan Charters we continue along this great tradition.
At Dunkirk Systems, LLC we are proud to have brought many clients to the Web for the first time. With the launch of the Web site for charter fishing service Spartan Charters we continue along this great tradition.
Spartan Charters is a full service charter company servicing Cape Cod, the Islands, and Southeastern Massachusetts and is a complete fishing guide and charter service. With their fleet of great fishing vessels and 2 experienced captains, Spartan ensures you have a quality and great fishing experience. As they say, they target big fish.
For this project Dunkirk partnered once again with Visible Logic, Inc. to great a highly functional Web site with a great design. The home page design is compelling to draw users to the various sections within the Web site, plus all navigational links are stylized text links, rather than images. A custom-developed content management system (CMS) powers the Web site allowing the Spartan Charters team to modify all Web site content. They are also embracing social media with their Facebook page and Flickr account with a wide variety of photos from past trips and catches.
Whether you’re a seasoned fisherman or looking to entertain clients or guests with a fishing experience, Spartan Charters is the one to call… or contact through their new Web site.
Did you enjoy reading this? You are welcome to subscribe to The Hot Iron by RSS feed or by email.
Linking To Content You Cannot Link To
 Believe it or not, there are times you want to directly link to something from your Web site but you cannot. Despite this, there are ways you can still promote what it is you want to link to.
Believe it or not, there are times you want to directly link to something from your Web site but you cannot. Despite this, there are ways you can still promote what it is you want to link to.
What Possibly Are You Talking About?
The following are a few scenarios where you cannot directly link to something on the Web.
- The publication’s Web site does not post its articles online
- The publication’s Web site requires registration or payment to view the article
- The article is no longer on the publication’s Web site
There are all real-life scenarios and have happened to clients as well as myself.
Credit Where Credit Is Due
Whenever you are referencing content belonging to someone else on the Web, it is always a good idea to get their permission. In some cases you may not be able to mention specifics, such as a company or publication name or even the title of the work or article, but you’ll want to find out as much as you can about what you can mention.
Here’s a real example, and names have been changed to protect the innocent. A client of mine wants to link to articles she writes for a cooking magazine on her Web site, and in some cases she even wants to republish full or partial copy from the article. The published does not post articles online, and does not want her to post any of the articles on her own site. However, she can mention the name of the magazine, issue date and number, article title and page number. She can even show a thumbnail of the magazine cover. In this case, we posted all of this information, plus the photo, with a link to the magazine’s Web site.
If, for example, the article is available online but only to online subscribers, we can still link to it, and below the link we can mention this is behind a login which requires signup and payment. This brief disclaimer will show goodwill to the magazine, all the while promoting the fact the client wrote in it.
Striving for the Win-Win
In-bound links to a Web site are always desired and welcomed by a site owner. Depending on your business relationship with a Web site may dictate how you can present a link to promote yourself with their name. If the situation arises, seek out the method where you can present the most you can, and as a result creating a win-win situation.
Did you enjoy reading this? You are welcome to subscribe to The Hot Iron by RSS feed or by email.

