3 Challenges of In-App Web Browsers

Quick – how many Web browsers are on your mobile phone?
Now I realize this question may confuse you, but please read on, as I may be talking about something completely new to you or something you know about but didn't realize its full impact and the challenges that come from it.
The Mobile Web Is Still a Thing
With the growth of mobile devices and apps, many predicted the Web would be less relevant. With advances in Web design, namely the concept of responsive Web design, where a Web site will adapt or :respond: to the size of the screen it is presented on, Web sites are still viewed on mobile devices, and this will certainly continue.
To view Web sites on a mobile device, like on a PC or Mac, you use a Web browser. This in itself is an app, and on the iPhone the “native” browser is Safari and on an Android phone, it's Google Chrome. As well, you can install other browsers like Opera or Firefox. Just as on the desktop or laptop computer, some people just use the native browser and others use another. Some use more than one, realizing one may present a Web page differently than another – that difference can be slight, or to the extreme the Web site functionality may not work at all. Unfortunately there is no strict standards that a Web browser must follow to display Web pages, thus the differences.
The More Not The Merrier
As you may guess, the more Web browsers there are, the greater the chance these differences – or errors – may occur. I personally have encountered this many times as a regular Web user, as well as someone who owns and builds Web sites.
To compound the number of apps out there that are Web browsers are apps that serve a unique purpose but also have a Web browser built into it.
Again, my apologies if I have confused you... Web browsers in apps? Which ones? And how many different ones? And why? Where I have some answers to these, I am not a mindreader, though as someone who has designed products as well as software, I will share with you my thoughts as to why, and their impact.
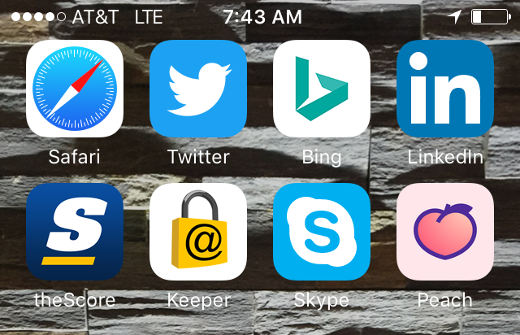
As for the which and how, the image at the top of this post shows 8 apps I currently have installed on my iPhone that have an in-app Web browser. Eight! One is Safari, the iPhone native Web browser, and the other 7 are inside apps. As for the why, this depends on the thought and design of the app owners and developers.
Here's one thought as to why: the chief reason is the user experience – click a Web link in an app and you stay within the app. Granted you can launch a separate Web browser on your mobile device, but the user is then leaving your app, where you want them to stay. Talking with some Web app owners off-the-record, they have also said this, as well as functionality of the app they would like to leverage in the Web browser. So as I said, they have their reasons.
Challenges All Around
After this setup, it may already be obvious as to what the challenges to in-app Web browsers are, and who they impact, including:
Challenges to App Users – Thats you and me folks, the end consumer of these apps and their browsers. There's a real-world example tha
t happened to me that first brought this to my attention.I went to an eCommerce Web site to make a purchase, one I have been to man times on a mobile device as well as my Mac. However a popup window that normally comes up as the last step of the process to complete the order did not appear. I tried and tried a couple of times and it still did not complete the order. It wasn't until I realized I was in an in-app Web browser and not Safari, which I had used in the past. I then opened Safari on my iPhone, tried the order again and it worked just fine.
Even for someone like myself who considers himself a high-end user, I didn't think twice on what app I was really in, and once I did, it still didn't matter, as I wondered why the Web page didn't work?
Challenges to Web Site Owners and Developers – One of the greatest challenges to those who run and build Web technology is that their Web sites and Web applications work in browsers. This may be even more challenging than the site being of value and compelling to the end user.
Going back over 20 years there have been the need to test and verify Web sites on all PC and Mac Web browsers, as well as on other computer operating systems, which back then you could count on one hand. Add to it mobile devices, tablets, watches and multiple brands of browsers on each, not to mention different versions (not everyone is on the latest version!) it can be overwhelming.
Overwhelming, and expensive. The need for a quality assurance (QA) lab, equipment (basically at least one of each piece of hardware), staff, third-party consultants, services and software... you don't even need to be technical to realize the magnitude of it.
Challenges to App Owners and Developers – If you decide you need/want a Web browser in your app, you are basicaly doubling the functionality to build and support in your app. A Web browser is a beast all into itself – and now you have one. You need to test your browser with the latest Web technologies and standards, consistently. You also need to keep up with the competition – standalone Web browsers – as to their features and how they deliver Web pages. And where you have the staff to develop your app, you will need to expand it for the Web browser functionality as well.
This goes beyond the technology and into your product management and development. Where it may be ideal to have that tightly integrated browser, the overall question must be, at what cost?
Supporting not Scaring
As business needs and technology are always a moving target, it's good to have an idea of what may be in case you ever lose scope or focus on it. I hope after reading this I haven't scared you – saying you have almost a dozen of something when you had no idea can be a bit much.
I welcome your thoughts on multiple Web browsers in the comments of this post. I promise not to scare you anymore now... on this topic anyway!
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
Build • Mobile Technology • Technology • Web Design • Web Development • (1) Comments • Permalink
Google Contributor Offers Interesting Approach To Blog Revenue
Editor's Note: Google Contributor is no longer operating for general use as indicated below, and this post was edited to remove links to their Web site and embedded elements that are no longer functioning.
Would you pay money to read The Hot Iron? And what if by paying you saw less ads on the site?
I know I have asked this question before when I added CentUp to this very blog. Another new revenue model for writers has come about from Google called Contributor. As I have no illusions (delusions?) of grandeur in earning a living from this very site alone in itself, I was more intrigued to try it to how it really works.
How It Works
Google Contributor allows a Web user to contribute money monthly for ads to not be shown on Web sites it visits. The ads specifically are ones from Google’s own ad services, AdSense and DoubleClick. So if a banner ad comes from another source other than Google (and there are many) that ad will still appear. In the place of the ad it may be blank or a thank you message for supporting the particular Web site.
From the Web site owner’s perspective, if they are displaying on their site through Google, rather than getting the money for someone seeing and clicking on an ad, they are getting money from the user’s Contributor account, in a sense offsetting the cost of the ad usually paid by the advertiser.
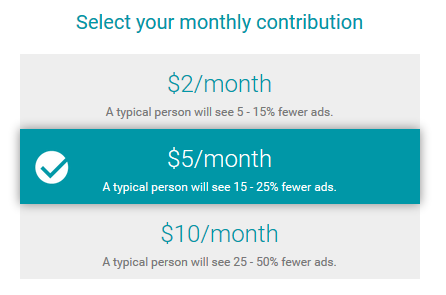
A few items of note on Contributor. Currently it only works in the US. By someone contributing money, either US$2, US$5 or US$10 a month, they are still going to see ads. As shown in the chart below, by contributing those 3 previously mentioned dollar figures, they will see respectively 5-15%, 15-25% or 25-50% fewer ads. These fewer ads are across all Web sites with Google ads not just one in particular. So if you contribute $10 a month, thinking it will all go to me for reading The Hot Iron, it will not.

Is It Worth It?
That’s a great question – is it worth it? I honestly don’t know, as I have just set it up on the blog, and I have also signed up as a Contributor at the whopping US$2 a month level.
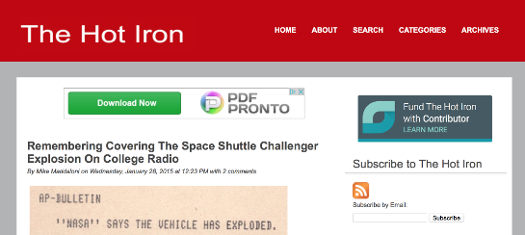
Here is a screenshot of this blog with an ad appearing at the top:


I know – the difference is amazing!
It will be interesting to see how often I notice the ads not there. Last year was the 20th anniversary of the Web banner ad. As I heard somewhere – and I forgot the source – it was marking 20 years of people ignoring banner ads! So even if it technically works, it will be interesting to see if anyone notices.
Are you a Google Contributor? Did I convince you to join, or not join? I welcome your thoughts in the comments of this post.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
Blogging • Business • Technology • Web Design • Web Development • (2) Comments • Permalink
First 2 Steps To Take To Start Blogging

As follow-up to my inquisitive and popular blog post on 2 questions I ask anyone thinking about blogging, namely to those who are still interested in blogging after reading it, I now would like to offer advice on how to get started with your blog.
First, setup a free blog at Wordpress.com
You need a blog in order to blog. A blog is a Web site with a content management system (or CMS) which is software on a Web server that allows you to easily publish what you write.
If you have been to a blog site before, there is a good chance it’s on Wordpress, as it is the most well-known and used blog CMS. Wordpress can be used for entire Web sites as well, and not just blogs, but we won’t get ahead of ourselves too much here. Another reason for using Wordpress.com is in its portability potential. If you build a blog at Wordpress.com and in the future you decide you want to move it to another Web host, you can literally export the site and move it. Note I have oversimplified how I described this process and some technical expertise is involved.
Plus, creating a blog at Wordpress.com is free, so if you start one and realize it’s too much for you, there is no major financial commitment.
Register and set a domain name for your blog
Where I just got done telling you to create a free blog, now I am recommending you spend a little more on a domain name.
By registering a domain name for your blog and tying it to your Wordpress.com blog, you gain in several ways. By default, your blog will be named something like myblogname.wordpress.com, but myblogname.com is a more unique name and easier to remember. Also, if you decide to move your blog in the future, you can keep the same Web address – you will not be able to keep myblogname.wordpress.com as that is not your own domain name, wordpress.com.
A domain name also a unique name to your blog. Where it may be presumptive that your blog will be a runaway smash hit on the Internet. If you have peered around The Hot Iron there are plenty of articles on getting your own domain name and other benefits of doing so. You can register a domain name many places, and I always recommend name.com and note I did not get paid to say that!
Ready to blog in no time
Setting up a blog on Wordpress.com and registering a domain name can all be done in under an hour. Configuring your blog and performing some customizations may take a little longer, and that all depends on how much you want to do, though I wouldn’t focus too much on the look of your blog and rather on its substance – the writing!
I hope this has helped, and please share a comment to this post once you do it and share the link to your new blog for all to see.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
Blogging • Build • Technology • Web Design • (0) Comments • Permalink
Web Content Horror Stories For Halloween

Come gather children and adults, huddle by the flickering fire, sip on hot apple cider, all while I, in the shadowy light of the fire, tell stories this Halloween season – true stories, horror stories of Web site content!
The Scream
Many, many years ago I worked for a tech consulting firm that was undergoing rebranding. This exciting process was to include a new look to the Web site. As we were in the business of building Web sites, we were going to build out the ability to maintain the site as well. Note this was years before the term content management system, or CMS, was ever in vogue.
The project was assigned to myself and another senior guy I will call Rocky. There was a little bit of competitiveness between us, partly due to our own cockiness and confidence in our abilities, not to mention he was a Packers fan and I was a Patriots fan, but I digress. In some regards I think that's why both of us were put on the project. We would be building the technology, integrating the new branding and graphic design from the marketing firm and designing sample content, as the president of the company would be writing all of the content, as this is what he told us.
Despite our attitudes, Rocky and I worked very well together. We built out the front-end, back-end, database and sample “lorem ipsum” content. And we did it all on time.
Here's where the story gets scary... the president asked to meet with us at a predefined time in the project plan to review our progress. To his surprise – which quickly and surprising to us we saw on his face – we showed him a, for the most part, complete Web site. All it would need is a few small adjustments... and a lot of content.
Though we were in a brightly-lit office, the room got suddenly dark and eerie. The typically congenial voice of the president got heavy and creepy. Then, timed with a hypothetical clap of thunder, the screaming began.
As time and attempts to forget about this have clouded specifics, in general our frightening leader said, “how dare you finish on time when I didn't even start to write the content!” What? We were numb to the proverbial “second one” he was ripping into us, and it seemed like hours afterwards we were still stunned. Then, after he left, we laughed, hysterically, for what also seemed like hours.
The Original Blank Page
It was a work day like any other, multitasking away in and on my Web consulting business. A friendly chime sounded as my often co-collaborator and an amazing graphic designer n her own right – we'll cal her Sierra – called as we were partnering on a Web site proposal. It was mostly written, reviewing back and forth by email, and we were meeting to make a final walkthrough together before submitting it to the prospective client.
As we went through the proposal line-by-line, word-by-word, it was almost as if a light springy piano tune was playing in the background by none other than Liberace himself. As we got through the end of the document, where we listed references and example Web sites, we both paused as we were reviewing the list. Even though we were on the phone, over 1,500 miles apart, it was as if we were in the same room, pointing to the same spot in the document.
Just as Sierra began to say what I was thinking, it was as if Liberace was vaporized to dust and the Phantom of the Opera took over at the bench and with the flick of some switch, the piano became a pipe organ, and the Phantom played the most sinister music known. Then Sierra spoke, "THIS Web site... when was the last time you looked at it?” The silence over the phone was broken by more organ music, which was timed with each of us typing the Web site's URL into our Web browsers.
As we navigated beyond the home page the music got louder and more daunting, as we looked at empty page after empty page, with nothing on them at all – not one word of content! The shrieking in our voices was beyond our control. This Web site had been live for almost a year with several completely blank pages, to which we could not believe. My gut reaction took over, as I logged into the CMS for the site and placed some basic “coming soon” messages. There was no way we could use this great looking Web site with blank sub-pages as an example of the great work we did. Where the placeholder text was not the ideal situation, it was really all we could do, and in the end turned out to be sufficient as we won the proposal.
Only a Few of Many Stories
Over the years I have encountered Web content horror stories, almost from the time I started creating Web sites. I share these stories not to criticize people or to make fun of them, rather to serve as a cautionary tale of the importance of content development for Web sites. It is not something to do casually – or not at all – and is vital to the success of your site.
Boo!
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
Blogging • Build • Business • Strategize • Web Design • (0) Comments • Permalink
Put Your Smartphone Lock Screen To Work To Save Your Device

Whenever someone gets a new or upgraded mobile device, the first thing they do is customize it. From app icon placement to wallpaper images, they do all that they can to make it suit their needs... or ego, or both.
I’d like to share a mobile customization that you can easily do, and it can help you get your device back in case it is ever lost or stolen – customize the lock (or security) screen with your contact information.
It Works!
This idea is actually nothing new for me, as it dates back before I had an iPhone, and even back before I had a Nokia – going back to almost 6 years when I had a Palm 680 smartphone. In those golden years, the lock screen of the Palm allowed you to customize a text message, of which I did with with my name, phone and email address. All was good until one night when I was running late to do the lights and sounds for a friend’s improv show, and in the process of running from the train to the theater, I dropped my Palm device. This I didn’t realize until right before the show started, as I reached to silence a device that was not there. As I had my contact info right there when the kid who found it turned it on, he was able to email me, and we met the next day to get my phone back. Phew!
Create Your Own Image
With today’s popular phones, you can do this with customizing the background image – or wallpaper – on the phone’s lock screen, as you can see that I did on the above photo of my iPhone. In this case, I used PhotoShop, the graphic design software, to create an image to fit on the lock screen, and added the text I wanted. If you don’t have graphic design software, you can still do this a variety of ways, including these tips for the iPhone, Android or Windows Phone. If this is beyond your tech savviness threshold, you can just print out a piece of paper with your info on it, take a picture of it, and save it as the lock screen wallpaper.
But Wait, What About Find My Phone Apps?
Yes Virginia, there are apps and core functionality of devices that allow you to track your device using GPS. And yes, these apps can work to help you retrieve your device. But if someone finds your phone, and when turning it on sees you name, this can be a deterrent to them to whatever nefarious things they may have considered doing to it. Plus they may even get in touch with you prior to you yourself realizing it is missing or can get to a computer to use that find function.
Will You?
Sometimes the simplest solution is the most effective. Your lock screen doesn’t have to be as simple as mine – it can have style, and your contact information as well. If this has convinced you to create a custom lock screen, please let me know in the comments to this post. As well, if you would never consider doing this, I’d like to know that too.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
Build • Mobile Technology • Strategize • Technology • Web Design • (0) Comments • Permalink





