It’s OK To Lie On Web And Mobile Security Questions

Your first love. Your first pet. Your first car. And Mom – what was her last name before she got married?
The preceding paragraph was not a trip down memory lane. Rather it is a list of some of the most commonly asked questions on Web sites and mobile apps to verify who you are. Where at one time a simple username and password were enough, now you could be answering one of almost a half-dozen questions and answer pairs to log into an online service. With everyone wanting a higher degree of security, these types of extended login functions are becoming more commonplace.
But I have a secret to share with you. Lie!
When these challenge questions started popping up on online services, I pondered their need, as well as the fact that more personal information about myself would be out there in random databases, and probably not encrypted or secured as well credit card information (or as well as credit card information should be secured!). Though these seem harmless questions, the information can be very personal, yet for some reason we share it.
That’s when I decided to lie – rather than put my Mom’s maiden name on the Web or app form when it is asked, I lied. Instead I put in something different altogether. For ease of remembering, I often use the same answers to similar questions, bit if I am using an online service I may not go back to, I will completely make something up.
The advantage to using a made-up answer to a security challenge question is that should this information get hacked into or otherwise compromised, further personal details of my life are not out there. The disadvantage to this is you will need to remember or log somewhere these questions and answers. Granted there are online secured “wallets” for this type of information, but those too need passwords and perhaps challenge questions and answers too.
Until something better comes along for secured access to online services, username, passwords and challenge question and answer pairs will be prevalent. By using an answer other than the truth, you can feel a little more private. Plus nobody has to know your first pet was a French poodle named Fifi Petunia Marmalade.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email
Business • Strategize • Technology • Web Design • (0) Comments • PermalinkRevisiting My Web Site Redesign Checklist
There comes a time when we reevaluate something we are doing. This thing may be an ongoing activity or something is simply still “around” that requires little to no attention, but is something we are aware of. The thought process involved in determining to continue or suspend something can be interesting in itself, and can lead to a go or no-go or a change to what it is we are doing.
Among my seemingly too many projects and activities is something I am still proud of, but wondered if I should keep it out there. About 5 years ago I launched The State of Your Web Site within my former Web consulting firm. It is a checklist of 34 items which I felt are important to the vitality of a Web site. As I later wrote in a post about the process of creating it and naming it, a lot of work went into it. That being said, should I still keep it out there in the Internet eye?
The evaluation process boiled down to 2 points – 1 for and 1 against it. The con is the amount of time that Is needed to keep something like this current, as tools and technology and trends are always evolving and changing. As it is almost 5 years old now, there are some parts of it that are in need of updating. The pro, however, is that people still seek my advice on their Web site, despite that I no longer offer that as a service any longer (if they need someone, I simply refer them to Visible Logic). For that reason alone, I felt it was worthwhile to keep The State out there, and to spend some time to update it and keep it fresh.
Once I made this decision, another “pro” came to mind – this is a good way to keep my own Web skills sharp. As I am still in the profession of building great Web sites and Web applications, to have a “home” for my research and thoughts would be an ideal use for the checklist.
The first step of this process is to do just that – establish a new location to host and offer The State of Your Web Site. This will be the place where, when I review the checklist items and update it, I will post and announce the updates. What better place than right here, at The Hot Iron? Going forward, you will be able to find the latest post on The State at thestateofyourwebsite.com. Right now that link points to the very post you are reading. If a new post had more current information, the link will redirect to it. By clicking on the image at the top or this link you can view the original version of The State – as I said, it came out in 2010, and the list does need some updating, but as you review it you will find some “timeless” items to consider for your Web site.
As I work on updates to The State I of course welcome your thoughts and comments on it – on the list overall to specific elements within it. You can leave them as comments to this post or contact me directly. Your feedback will be vital to the validation of changes to The State of Your Web Site, and I thank you in advance for your time.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email
Announcements • Build • Business • Strategize • Technology • The State of Your Web Site • Thrive • Web Design • Web Development • (0) Comments • PermalinkEasily Create A UNO Social Site With Free .UNO Domain Name
Personal Web sites are nothing new. Where they started in the early days of the Web – I created my first one in 1994 – they became more popular and pervasive with improved Web publishing tools. Technical knowledge is not even required for most of them, and there are a variety to choose from. So when I heard of UNO Social Sites, I wondered why another brand? When I tried it out and created my own, I found what could be the best way for people of all tech levels to make one.
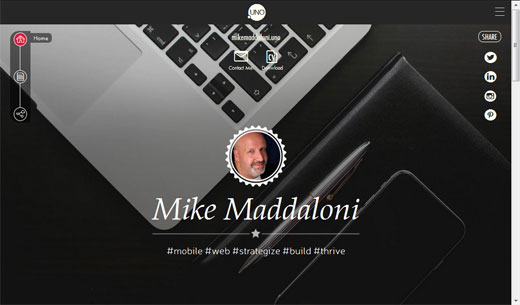
UNO Social Sites are offered by the .UNO registry, which began offering the .UNO domain name last year when dozens of new global top-level domains (or gTLDs) were made available for registration, I wrote then why I registered my own .UNO domain names and what I felt were the compelling reasons to do so. My intent was to use my domain name, maddaloni.uno, as my personal home page and build a site there. I never did (the domain name now points to this blog), but still wanted to. I don’t need to worry about that as now the .UNO registry has created UNO Social Sites, which are easy to create and customize personal Web sites.
As I mentioned in the above-linked article, I know the people behind the .UNO registry, and they invited me to beta test the service before it went live. After trying it, creating my own site and testing it all, UNO Social Sites, at hello.uno, are now live for anyone to create one, plus get a .UNO domain name… for free. Where some may want this solely because it is a free service that comes with a free domain name, the site you can build is solid and offers some great features. Once you create your account and choose your domain name, you are free to add a variety of information, pictures and feeds to your site.
In order to create a UNO Social Site, you need a Facebook account. As I don’t use Facebook personally, I inquired why and was told this is solely for verification of your identity. As you can see from my own page pictured above at mikemaddaloni.uno there is no link to Facebook for me, as I was able to use a Facebook account I created solely for this purpose.
Among the features of the site you can customize are the following:
- Name, photo, tagline, “about me” description
- Background photos – 1 or up to 3 that rotate
- Responsive site templates, which means they size nicely for large and small screens, and within them choices of fonts, text sizes and colors
- A contact link which will send an email to you, as well as an email forwarding address using the domain name
- A link to your CV or resume which you can upload as a file
- Links to your chosen social media feeds, and a snapshot of those feeds
- Something called “My UNO Moments” where you can create a custom collage of photos and text
If all of these customization options are too much for you, coming soon Is the ability to create a page from information on your Facebook page with simply a couple of clicks.
With the variety of customization options, you can create a site with either a social or business focus. Though called “social” sites, you could create a site that is solely for your job search or business, with links and feeds just to LinkedIn, for example. Otherwise you can have it as a multipurpose one as I do for both personal and business. Having the link to your CV or resume upfront is a handy feature, and good way to share more on your profile when exchanging information with a prospect client or job recruiter.
There is also an option to explore others who have a UNO Social Site and follow them. I haven’t used this much other than to see how others have configured their sites, and it has given me some good examples. From what the people at the .UNO registry have told me, these are just the beginning of features and more will be offered in the future. You can see how to setup a site with the video embedded at the bottom of this post, or link here to view it on YouTube.
If you do not have a personal site, or do have one but may want a new approach to one, I recommend getting an UNO Social Site. Whether you have created one, or not, I welcome your thoughts on it in the comments of this post.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
Build • Domain Names • Mobile Technology • Social Media • Technology • Thrive • Web Design • Web Development • (0) Comments • Permalink
New Mobile-Friendly Design For The Hot Iron

As a regular reader of The Hot Iron, you may have noticed something a little different here, or perhaps you did not. In either case, I’d like to tell the story about the new look to the blog’s Web site, only the 3rd one in its 8 years.
Over the history of this blog my emphasis has always been on the content – updating it as often as I possibly could. As a result I have purposely not put a lot of emphasis on the design of the site. Plus, as many people read the content by email and RSS feed, some may never even see the actual Web site itself at thehotiron.com that often.
Google Made Me Do It
The catalyst for this latest change was as the result of an email I got from Google’s Webmaster Tools, a bundle of services designed to help Web site and their ranking in the search engine. The message stated that the Web pages of The Hot Iron were not mobile-friendly. Google tags Web sites as mobile-friendly on the search results page of a search performed on a mobile device, and does not for those that are not. That was more than enough reason for me to undertake this effort.
More on the actual task of integrating the new mobile-friendly and responsive design is in this post I wrote on sourcegate, a tech tips blog I run that also serves as the test site for all of my blogging technical work.
You can see a screen shot above from my iPhone of what The Hot Iron used to look like. If you are reading this on a mobile device, you can tell it is a lot clearer and formatted towards the mobile browser. If you’re reading this on a PC or Mac, simply resize your browser window smaller to see what it would look like – go ahead, try it!
So what do you think? It is easier to read or does it make a difference to you or not? Your feedback is welcome in the comments to this post.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
Announcements • Blogging • Mobile Technology • Technology • Web Design • (0) Comments • Permalink
My Blogging Guest Lecture At University of Wisconsin-Oshkosh #uwonewmedia

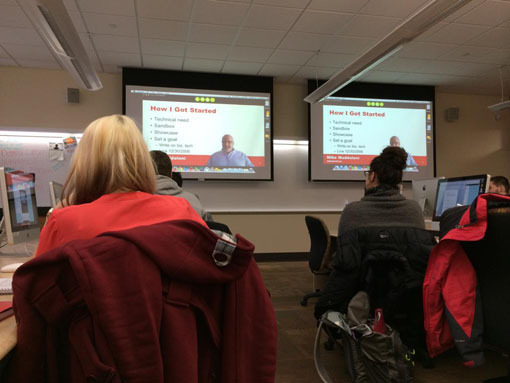
Photo credit: Wilke (?@Wilke_411) via Twitter
Yesterday I had a distinct honor to guest lecture to college students on the topic of blogging.
I was invited to speak to 2 classes at the University of Wisconsin-Oshkosh by journalism professor Dr. Sara Steffes Hansen. As part of her classes where she is teaching the students all aspects of blogging, each student is building a real, public blog. What better way to learn blogging than with real-life experience?
As someone who has his own blogs and has built blogs for clients, I have learned on the job about blogging as well as keeping up with trends and changes to blogging over the years. One challenge was focusing on key elements to share with the students and keep it to a brief presentation with time for their questions. Another challenge was that I would not be able to be physically in the lecture hall on the Oshkosh campus, yet deliver my messaging in an interesting and engaging way.
As with my own writing style, I decided to tell the story of how I got into blogging myself and then focus on areas that I felt were important to the students, including the art and science of writing and writing on a regular basis, plus some key pointers about blogging such a sharing and social media integration.
For the presentation itself, I created PowerPoint slides and used technology from Personify to literally insert myself into the PowerPoint presentation so that when the students were looking at the screen they saw both the slide material as well as myself, as you can see from the picture above. As the Personify technology is extremely unique in itself, I'm already writing another post on using Personify and how I was successful in conveying myself, my style and my message to the students remotely – watch for it soon.
I have posted the slides from the presentation to SlideShare and you can link to it here or view embedded below. I kept the slides at a high-level and spoke to the details so that the students did not have to read slides, and by using the unique Personify technology I was able to make that happen very well. If you look at the slides and are wondering about the references to Ernest and Edgar, those are to 2 “other” famous Chicago-area writers, Ernest Hemingway and Edgar Rice Burroughs, as I used them as examples of different approaches to writing.
Thanks again to Dr. Hansen, the team at Personify and the students who asked great questions and shared the presentation on social media. It was great getting back into the classroom and I am looking forward to my next opportunity.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
Announcements • Blogging • Build • Social Media • Strategize • Technology • Thrive • Web Design • (0) Comments • Permalink