ShelfLuv Makes Book Shopping Fun
Recently Google changed their search results page to incorporate something called Google Instant, whereby as you type the search results on the page change. This type of “instant” technology has been met with mixed opinions, where some love it and others hate it, and I am in the latter camp. This “instant” idea was recently applied to Amazon.com book searches, and I have to admit I do love ShelfLuv.
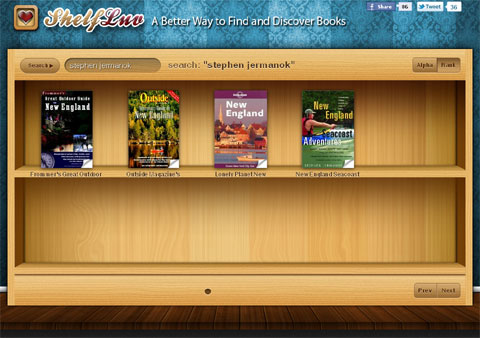
ShelfLuv is the brainchild Pek Pongpaet, a Chicago user experience designer and developer, among other hats he wears. For the sake of full disclosure, I know Pek. One of the benefits of knowing him is seeing the ideas he makes into reality, and one of them is ShelfLuv. Rather than just refreshing a page with book suggestions, he created the visual of a bookshelf to show the book suggestions based on the keyword or keywords you enter. As the words change, so do the books on the shelf. And when you click on a book, you can see a brief description, review and excerpt if available. You also have the option to view similar books.
Below is a screenshot of ShelfLuv where it displays 4 books written by one of my clients, Steve Jermanok who blogs at ActiveTravels.

ShelfLuv is definitely something you want to experiment with for yourself. For example, I typed in 3 words, one at a time – new, England and Patriots. With each word, the selection changed from new releases to knitting books to books on my favorite football team. It is not only a unique way to shop for books, but a great example of how a great presentation layer on top of technology can make all the difference in the success of any Web site or service.
Did you enjoy reading this? You are welcome to subscribe to The Hot Iron by RSS feed or by email.
Set Goals For Your Web Site
Editor’s Note – This post is in follow-up and support of The State of Your Web Site, a checklist from Dunkirk Systems, LLC which helps guide Web site owners to objectivity on the current state of their Web site. You can download a free, no obligation PDF copy at TheStateOfYourWebSite.com.
Do you have goals for your Web site? Did you ever think of setting goals for your Web site?! As a Web site is a living, breathing 24/7 representative of your business, you should have goals – even just one goal – set in writing for your Web site. This fact is why it is near the top of the list on The State of Your Web Site checklist.
Yes, “goal” is a 4-letter word. Whenever people talk about goals, they often cringes or get defensive or have some adverse reaction to it. Even if they have goals for their life or their business in general, when it comes to their Web site, they will wonder why they are needed. With the expense and exposure that comes with a Web site, there is the reason right there to do so.
Where To Start
What your goals should be depend on your business and the Web site itself. If you have a store but do not sell products and services online, your goals would be much different from someone selling online with an eCommerce Web site. A “brochure” Web site is also much different than one with an extensive support forum.
Like anything in business, start someplace with goals, and review and refine as necessary. Write down statements such as “drive more traffic into my store” and “10% of overall sales made online.” Then you will want to ensure your Web site has the content or functionality to accommodate these – a printable in-store coupon and an eCommerce are part of this. Then measure – review your Web site analytics and ask new customers who come into your store how they heard about you. This is a simple example, but a point to start from.
If you are still unclear about your Web site’s goals, talk to your Web consultant. At Dunkirk Systems, LLC we work with our clients, both those with established Web sites or new ones, to set such goals, and integrate their measurement into their overall business analytics and review.
Do you have goals for your Web site? How has the goal-setting and review process worked for you? And if you do not have goals, why? Please share your thoughts in the comments for this post.
Did you enjoy reading this? You are welcome to subscribe to The Hot Iron by RSS feed or by email.
Mike Maddaloni Featured In Article On Web Sites In NFIB MyBusiness Magazine
In the September/October 2010 edition of NFIB MyBusiness magazine there is an article called “Click Here for Profits” which is geared towards new, moderate and experienced Web site owners. The magazine is published by the National Federation of Independent Business and is geared towards its members, all business owners. In the section titled “Getting Online for the Moderately Experienced” by Christina Galoozis, I was proud to have been able to contribute to this part of the overall article. You can read the article here at the NFIB Web site.
In the article, I shared several points, including offering a variety of content in your company’s blog, planning and writing a blog consistently, and on local search. I had a great conversation with Christina who asked me very insightful questions, and related my thoughts very well in the article.
Thanks to Christina for the opportunity to be in this article, and if you are visiting The Hot Iron as a result of the article, welcome! I also welcome your thoughts and opinions on the article here in the comments to this blog post.
Did you enjoy reading this? You are welcome to subscribe to The Hot Iron by RSS feed or by email.
Is Your Online Branding Consistent With Your Offline Branding
Editor’s Note – This post is in follow-up and support of The State of Your Web Site, a checklist from Dunkirk Systems, LLC which helps guide Web site owners to objectivity on the current state of their Web site. You can download a free, no obligation PDF copy at TheStateOfYourWebSite.com.
By their definition, branding and logos exist to help you easily identify something. From a parking garage to the sneakers worn by a top athlete, branding matters. This is not the first article to talk about it, and surely not the last!
So why is it that many times we see inconsistencies in branding when it comes to the Web site or other online use of a brand by a company, organization or person? And note I am using the word “consistent” not “perfect” – nobody is going to expect your logo to be in the upper left corner of a Facebook page replacing their logo altogether. But where you can use your brand, it should be consistent with how it is used offline – in print, on products, etc.
This is thus the second question asked on Dunkirk’s The State of Your Web Site checklist. As we previously talked about your brand being prominent on your Web site, it should also be consistent to ensure its effectiveness online.
The measurement of consistency can be very straightforward. A brand guide will outline the parameters for a usage of a brand. Call it the “spaghetti test” for your brand. If it doesn’t meet it, it should be corrected. If you don’t have a brand guide, create one! In its absence though, a person or small team of people should serve as the “brand police” to ensure its consistencies.
So how do these inconsistencies manifest themselves? Many times a Web site is developed prior to the creation of a brand, or vice versa. A level of effort is then needed to ensure the business cards march the Web site, and so on. When a Web site is designed, if creative license is taken too far, it can obscure the brand in the design of the site. Providing a brand guide or guidelines to your designer, and working with a Web designer who not only can create a compelling design but will respect your brand, will also ensure this.
Catching inconsistencies early on will ensure the recognition of your brand no matter where it appears, not to mention The State of Your Web Site being that much stronger.
Did you enjoy reading this? You are welcome to subscribe to The Hot Iron by RSS feed or by email.
Someone Has To Write Web Site Content
Someone has to write Web site content. Someone has to write Web site content. I could repeat this statement a million times, as it is something of great concern and passion to me. Why? Let me explain in a brief, true story. Names have been masked to protect the, um, innocent.

There’s nothing like a Web site project completed on time and under budget. My colleague and I were proud of the job we did, integrating a design from a designer who wasn’t a Web designer, but we made it work very well. The site architecture was integrated well based on the up-front analysis and the new site looked great, with one exception – there was no content. Literally, pages were blank! When we presented the site to its sponsor, who was also the one who was supposed to have written the content by now according to the project plan, he was irate. After he gave us a short monologue, it came down to the fact he let this slip from his plate altogether, though he was attempting to pass blame onto us. Oh, and this person was also my boss, the president of the company I was working for at the time, and it was for the company’s own Web site.
Completing content for a Web site can be the critical path to the site’s success. Unfortunately this has happened to me more times than I would like. So how do you ensure it is completed on time, as well as being effective and optimized? Here are some tips to follow.
Define the content - Ideally when you sit down to write content for your Web site this should have already have been completed. The information architecture of the Web site will be the top-line for what content is in the site, and its sitemap will define the pages or organization of the content. Within those pages there may be sidebars, call outs, photos, quotes, videos – whatever you feel will effectively communicate what you want to share with the visitor to your Web site.
Envision the content - Once you have gone through everything in the first step, close your eye and envision what the completed Web site will look like. What do you see in your mind’s eye? As much as pages have been laid out with placeholder text and images, seeing the finished Web page will help you in creating what will go on it.
Outline the content - Now that you know what to write and what it will look like, break down the content into manageable pieces, which is in essence outlining what will be the content of your Web site. Will a page of text have several sections with their own headings? Where will the images go?
Don’t forget SEO - Early on in the process of designing your Web site, you should have done work on the target audience of your Web site and their expectations. This information served as the guide post, spaghetti test or whatever metaphor will help you throughout the entire project. From this early analysis, the keywords and who to optimize the content of your Web site to should have bubbled to the surface or shot up like a rocket. Keep this in mind as you put pen to paper or fingers to keyboard.
Just do it or delegate it - Yes, now someone has to write the content. Hopefully the previous steps have energized you to actually write the content, or scared you into hiring a copywriter to do it for you. But no worries, as with all of this preliminary work done, the copywriter should have all they need to create great content for your Web site.
What may be obvious to some – creating content – isn’t always obvious to all. Have you encountered this yourself, and how did you overcome it? Do you have any tips in addition to those presented here? Please leave a comment and help those whose role it is to create content, whether by choice or force.
Did you enjoy reading this? You are welcome to subscribe to The Hot Iron by RSS feed or by email.


