Easily Create A UNO Social Site With Free .UNO Domain Name
Personal Web sites are nothing new. Where they started in the early days of the Web – I created my first one in 1994 – they became more popular and pervasive with improved Web publishing tools. Technical knowledge is not even required for most of them, and there are a variety to choose from. So when I heard of UNO Social Sites, I wondered why another brand? When I tried it out and created my own, I found what could be the best way for people of all tech levels to make one.
UNO Social Sites are offered by the .UNO registry, which began offering the .UNO domain name last year when dozens of new global top-level domains (or gTLDs) were made available for registration, I wrote then why I registered my own .UNO domain names and what I felt were the compelling reasons to do so. My intent was to use my domain name, maddaloni.uno, as my personal home page and build a site there. I never did (the domain name now points to this blog), but still wanted to. I don’t need to worry about that as now the .UNO registry has created UNO Social Sites, which are easy to create and customize personal Web sites.
As I mentioned in the above-linked article, I know the people behind the .UNO registry, and they invited me to beta test the service before it went live. After trying it, creating my own site and testing it all, UNO Social Sites, at hello.uno, are now live for anyone to create one, plus get a .UNO domain name… for free. Where some may want this solely because it is a free service that comes with a free domain name, the site you can build is solid and offers some great features. Once you create your account and choose your domain name, you are free to add a variety of information, pictures and feeds to your site.
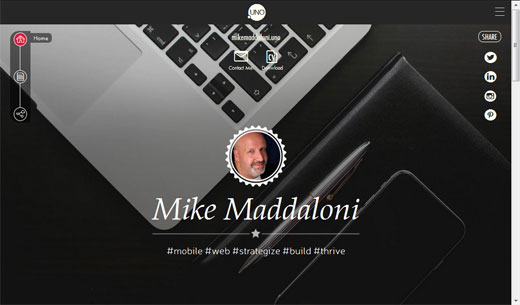
In order to create a UNO Social Site, you need a Facebook account. As I don’t use Facebook personally, I inquired why and was told this is solely for verification of your identity. As you can see from my own page pictured above at mikemaddaloni.uno there is no link to Facebook for me, as I was able to use a Facebook account I created solely for this purpose.
Among the features of the site you can customize are the following:
- Name, photo, tagline, “about me” description
- Background photos – 1 or up to 3 that rotate
- Responsive site templates, which means they size nicely for large and small screens, and within them choices of fonts, text sizes and colors
- A contact link which will send an email to you, as well as an email forwarding address using the domain name
- A link to your CV or resume which you can upload as a file
- Links to your chosen social media feeds, and a snapshot of those feeds
- Something called “My UNO Moments” where you can create a custom collage of photos and text
If all of these customization options are too much for you, coming soon Is the ability to create a page from information on your Facebook page with simply a couple of clicks.
With the variety of customization options, you can create a site with either a social or business focus. Though called “social” sites, you could create a site that is solely for your job search or business, with links and feeds just to LinkedIn, for example. Otherwise you can have it as a multipurpose one as I do for both personal and business. Having the link to your CV or resume upfront is a handy feature, and good way to share more on your profile when exchanging information with a prospect client or job recruiter.
There is also an option to explore others who have a UNO Social Site and follow them. I haven’t used this much other than to see how others have configured their sites, and it has given me some good examples. From what the people at the .UNO registry have told me, these are just the beginning of features and more will be offered in the future. You can see how to setup a site with the video embedded at the bottom of this post, or link here to view it on YouTube.
If you do not have a personal site, or do have one but may want a new approach to one, I recommend getting an UNO Social Site. Whether you have created one, or not, I welcome your thoughts on it in the comments of this post.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
Build • Domain Names • Mobile Technology • Social Media • Technology • Thrive • Web Design • Web Development • (0) Comments • Permalink
Personify Plus Literally Put Me In Front Of The Class

Going into my recent guest lecture on blogging at the University of Wisconsin-Oshkosh, I know I couldn’t physically be there. This wouldn’t be a problem for the professor, Dr. Sara Steffes Hansen, as she has had remote guest lecturers in the past using Skype. Though Skype was also a viable option for me, it would not truly represent “me” as I would want it to – both in my presentation style and how I wanted to present my material.
Pondering this, I recalled a presentation I saw by my esteemed colleague Dr. Dietmar Schloesser, where he used a 3D webcam and software and the service from Chicago-based Personify where he literally “inserted” himself into his PowerPoint presentation which he was giving remotely. So I wondered, could I do the same, without adding unnecessary complexity to Dr. Hansen and deliver an engaging presentation to her classes that would be like me being there?
The Next Best Thing To Being There
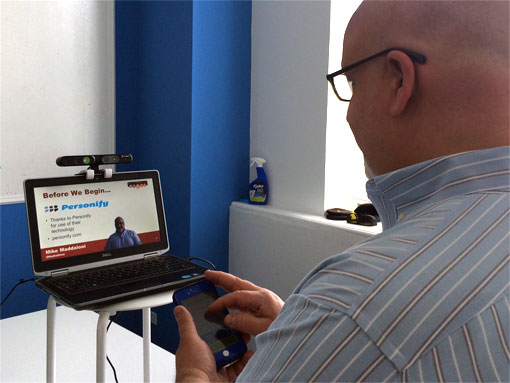
Leading up to the lecture, I reached out to Personify and asked them if I could use their “technology” for the lecture. I use that term in quotes as I really had no idea what was involved in this, and to what extent the effort would be on my part as well as on campus at UW-O in the lecture hall. Thanks to help from Personify’s director of marketing Kira and solutions executive Nick, they explained the extremely straightforward concept, got me setup with their service and allowed me to use their office and one of their 3D cameras, when plugged into my notebook PC, allowed me to interact with the students some 4 hours north of me.
Using Personify Plus is similar to what a TV weatherperson does, where they stand in front of a large green screen, and the effect is that it appears they are in front of whatever image is selected, which is usually weather maps. With Personify Plus, the 3D webcam fulfills the role of the screen, where it isolates you the presenter (or presenters if there are more than one) from the background, then allows the image of you to be literally inserted into whatever presentation or what you put on your screen to share. In this case, I had a PowerPoint presentation. But as you can see from the photo below, I was able to bring up a weather map and use it just as any meteorologist would. Also notice the close-up of the 3D camera and the configuration panel on the left side of the screen.

The Personify Plus software consists of a program installed on a PC or Mac that connects to an attached or installed 3D webcam, as well as to the Personify service. These are both intriguing elements of the Personify experience. Going into this, I really was not aware of 3D webcams, but they have been around, and more and more notebook PCs are being sold with them preinstalled. Also PrimeSense, the maker of the camera that Personify let me use, was recently acquired by Apple. Where everyone has been wondering what Apple would be doing with Beats headphones, I am more intrigued into what they could be doing with 3D! Also, the Personify service allows you to not only run presentations with you in them, but to record them as well. There is also a mobile app which, when logged in, serves as a remote control for the service, allowing you to make adjustments to your positioning as well as advance PowerPoint slides.
Putting it all together was very straightforward. Installing the Personify Plus software and mobile app were also easy. When I plugged in the 3D webcam, the drivers loaded, and then there I was, literally on my desktop. To transmit the presentation, I used Join.me, a free (and paid) screen sharing service. This was recommended by the Personify team as it had a much better streaming and video refresh rate than Skype or other services. So I connected with Join.me, went full-screen on my presentation and there I was, standing in the presentation.
I had to make small changes to the layout of my PowerPoint slides to allow for myself to not block any of the content on the individual slides. This process allowed me to rethink some of my presentation and what I was going to say as compared to what I put on the screen. It was my choice to use the lower quarter of the presentation, as I could have had myself be any size, which is a great option to have for just one person or multiple people.
Just As Successful In The Classroom
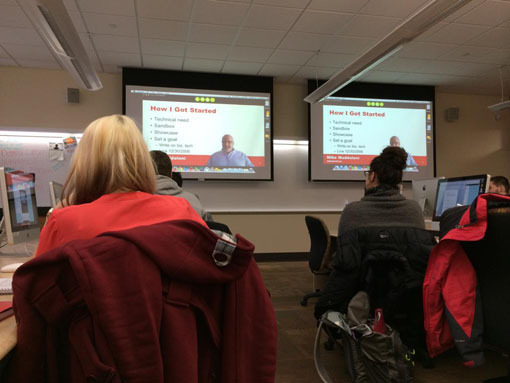
Where thus far I have talked about the technical and logistical aspects of my presentation using Personify Plus, what I have not mentioned – and what I was equally concerned about – was how it was received in the lecture hall on the Oshkosh campus. Even though I had discussed this fully with Dr. Hansen, she really didn’t know what to expect. And even though I have seen a presentation using all of this, I did not know how giving one myself would be like without the visual feedback you get from the audience, as this can influence what and how you present.
Fortunately, everyone’s expectations were exceeded with Personify Plus. It felt very natural for me to present, and the students in the classroom were engaged with my presentation, almost as if I was there. Feedback from Dr. Hansen was very positive, and so were the reactions from students in the class which they shared with the #uwonewmedia hashtag on Twitter.
The Next Level Of Online Presentations
I have sat through many webinars and other online presentations, and I admit that many times my full attention is not focused on it. Personify takes presentations to the next level not only with inserting the presenter but increasing engagement. I will sit there and watch all of a presentation, especially as the presenter or presenters themselves will also be changing, more like watching a video and not just a stack of static slides. Where I haven’t given another presentation since using Personify Plus, I am eager to, and have thought of other uses for it, everything from creating business videos to comedy and improv – similar to how many movies use green screens for background scenery, you could do the same for local actors on a small budget.
Have you seen a presentation using Personify Plus, or would you want to? I welcome your thoughts in the comments to this post.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
Blogging • Business • Social Media • Technology • Thrive • (2) Comments • Permalink
Where Did Odiogo Go?

Hello, does anyone know what happened to Odiogo?
As vast and connected and telling as the Internet is, sometimes it is like finding a needle in a haystack about some things. One of them is the fate of Odiogo. It was a service for converting text of a blog post into an audio format using a computerized voice. I heard about the service years ago and have been using it here on The Hot Iron and other blogs of mine since 2007. Last year I wrote a post about Odiogo here at The Hot Iron.
A few weeks back, when I was integrating the new responsive design for this blog and was testing all links and functionality that I found the link to Odiogo did not resolve to anything, as if its servers were down. As I thought it may be a temporary issue I left all links in place. Now several weeks later, when I go to the Odiogo site, the resulting Web page is from domain registrar GoDaddy indicating the domain is available for sale at auction! Clearly somebody did not renew the domain name and the site and service is down.
So where did Odiogo go? Looking back on my own records it’s been several months since a blog post of mine was converted to audio. Any searches I have done on Odiogo did not come up with any new or recently-posted information as to their status. I am at a loss – I feel like I am looking for information on something that perhaps I am the only person looking for it?
If you have any knowledge or experience with Odiogo, I’d welcome you to share then in the comments to this post, or you can contact me directly and how to do so is listed on the About page at The Hot Iron.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
Blogging • Technology • Thrive • Web Development • (1) Comments • Permalink
New Mobile-Friendly Design For The Hot Iron

As a regular reader of The Hot Iron, you may have noticed something a little different here, or perhaps you did not. In either case, I’d like to tell the story about the new look to the blog’s Web site, only the 3rd one in its 8 years.
Over the history of this blog my emphasis has always been on the content – updating it as often as I possibly could. As a result I have purposely not put a lot of emphasis on the design of the site. Plus, as many people read the content by email and RSS feed, some may never even see the actual Web site itself at thehotiron.com that often.
Google Made Me Do It
The catalyst for this latest change was as the result of an email I got from Google’s Webmaster Tools, a bundle of services designed to help Web site and their ranking in the search engine. The message stated that the Web pages of The Hot Iron were not mobile-friendly. Google tags Web sites as mobile-friendly on the search results page of a search performed on a mobile device, and does not for those that are not. That was more than enough reason for me to undertake this effort.
More on the actual task of integrating the new mobile-friendly and responsive design is in this post I wrote on sourcegate, a tech tips blog I run that also serves as the test site for all of my blogging technical work.
You can see a screen shot above from my iPhone of what The Hot Iron used to look like. If you are reading this on a mobile device, you can tell it is a lot clearer and formatted towards the mobile browser. If you’re reading this on a PC or Mac, simply resize your browser window smaller to see what it would look like – go ahead, try it!
So what do you think? It is easier to read or does it make a difference to you or not? Your feedback is welcome in the comments to this post.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
Announcements • Blogging • Mobile Technology • Technology • Web Design • (0) Comments • Permalink
My Blogging Guest Lecture At University of Wisconsin-Oshkosh #uwonewmedia

Photo credit: Wilke (?@Wilke_411) via Twitter
Yesterday I had a distinct honor to guest lecture to college students on the topic of blogging.
I was invited to speak to 2 classes at the University of Wisconsin-Oshkosh by journalism professor Dr. Sara Steffes Hansen. As part of her classes where she is teaching the students all aspects of blogging, each student is building a real, public blog. What better way to learn blogging than with real-life experience?
As someone who has his own blogs and has built blogs for clients, I have learned on the job about blogging as well as keeping up with trends and changes to blogging over the years. One challenge was focusing on key elements to share with the students and keep it to a brief presentation with time for their questions. Another challenge was that I would not be able to be physically in the lecture hall on the Oshkosh campus, yet deliver my messaging in an interesting and engaging way.
As with my own writing style, I decided to tell the story of how I got into blogging myself and then focus on areas that I felt were important to the students, including the art and science of writing and writing on a regular basis, plus some key pointers about blogging such a sharing and social media integration.
For the presentation itself, I created PowerPoint slides and used technology from Personify to literally insert myself into the PowerPoint presentation so that when the students were looking at the screen they saw both the slide material as well as myself, as you can see from the picture above. As the Personify technology is extremely unique in itself, I'm already writing another post on using Personify and how I was successful in conveying myself, my style and my message to the students remotely – watch for it soon.
I have posted the slides from the presentation to SlideShare and you can link to it here or view embedded below. I kept the slides at a high-level and spoke to the details so that the students did not have to read slides, and by using the unique Personify technology I was able to make that happen very well. If you look at the slides and are wondering about the references to Ernest and Edgar, those are to 2 “other” famous Chicago-area writers, Ernest Hemingway and Edgar Rice Burroughs, as I used them as examples of different approaches to writing.
Thanks again to Dr. Hansen, the team at Personify and the students who asked great questions and shared the presentation on social media. It was great getting back into the classroom and I am looking forward to my next opportunity.
This is from The Hot Iron, a journal on business and technology by Mike Maddaloni.
Did you enjoy this? Subscribe to The Hot Iron by RSS/XML feed or Read by Email.
Announcements • Blogging • Build • Social Media • Strategize • Technology • Thrive • Web Design • (0) Comments • Permalink